iOS 或 Material Design的设计指南,都是按照组件的属性来系统介绍。
一般把Control翻译成控件,把Component翻译成组件。通俗的解释说法就是组件为多个元素组合而成,控件为单一元素。但是Material Design把我所认为的控件和组件都合为一体,统称为组件。摊手。

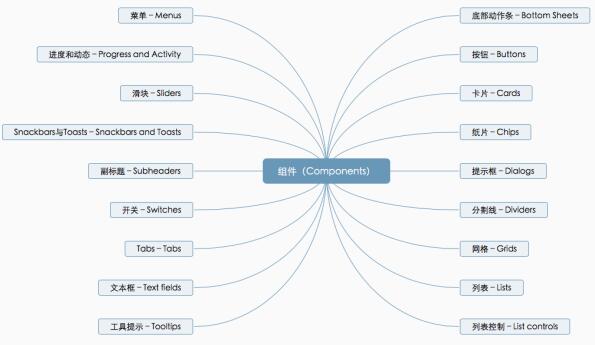
先看一张Material Design所有组件的思维导图:

定义:一个从屏幕底部边缘向上滑出的一个面板,使用这种方式向用户呈现一组功能。
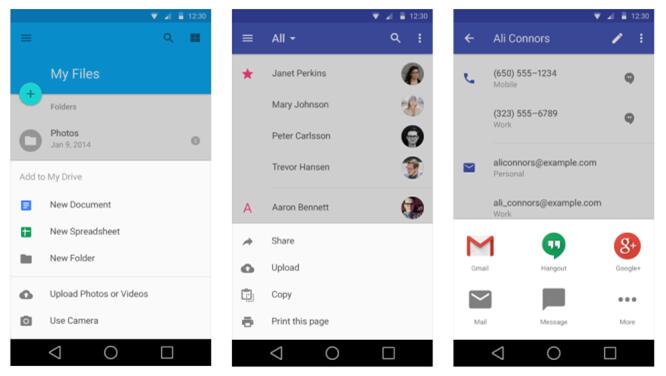
使用规则:底部动作条(Bottom Sheets)提供三个或三个以上的操作需要提供给用户选择、并且不需要对操作有额外解释的情景。如果只有两个或者更少的操作,或者需要详加描述的,可以考虑使用菜单(Menu)或者提示框替代。底部动作条可以是列表样式的也可以是宫格样式。

底部动作条的内容:在一个标准的列表样式的底部动作条(Bottom Sheets)中,每一个操作应该有一句描述和一个左对齐的icon。如果需要的话,也可以使用分隔符对这些操作进行逻辑分组,也可以为分组添加标题或者副标题。一个可以滚动的宫格样式的底部动作条,可以用来包含标准的分享操作。
交互行为:显示底部动作条的时候,动画应该从屏幕底部边缘向上展开。根据上一步的内容,向用户展示用户上一步的操作之后能够继续操作的内容,并提供模态的选择。点击其他区域会使得底部动作条伴随下滑的动画关闭掉。如果这个窗口包含的操作超出了默认的显示区域,这个窗口需要可以滑动。
说明:底部动作条是一种模态形式之一。模态:模态的对话框需要用户必须选择一项操作后才会消失,比如Alert确认等;而非模态的对话框并不需要用户必须选择一项操作才会消失,比如页面上弹出的Toast提示。
按钮定义:由文字和/或图标组成,按钮告知用户按下按钮后将进行的操作。我们可以把按钮理解为一个操作的触发器。
主要的按钮有三种:
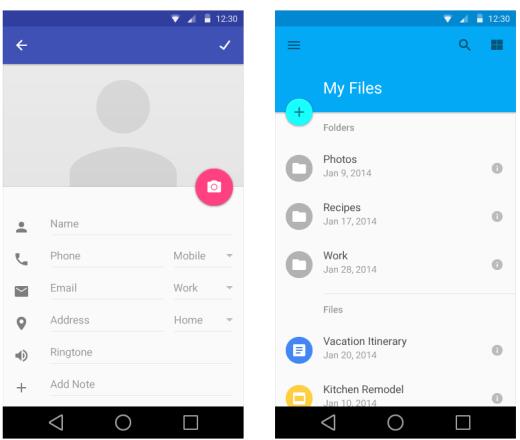
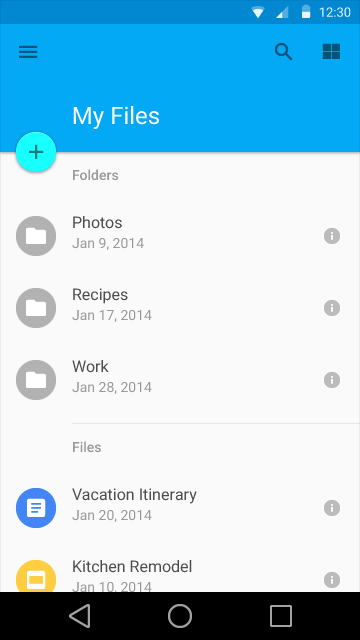
悬浮响应按钮(Floating action button), 点击后会产生墨水扩散效果的圆形按钮。
悬浮响应按钮是促进动作里的特殊类型。 是一个圆形的漂浮在界面之上的、拥有一系列特殊动作的按钮,这些动作通常和变换、启动、以及它本身的转换锚点相关。

浮动按钮(Raised button),常见的方形纸片按钮,和悬浮响应按钮相反。非悬浮,固定于一个位置。 点击后会产生墨水扩散效果。浮动按钮看起来像一张放在页面上的纸片,点击后会浮起来并表现出色彩。
浮动按钮使按钮在比较拥挤的界面上更清晰可见。能给大多数扁平的布局带来层次感。

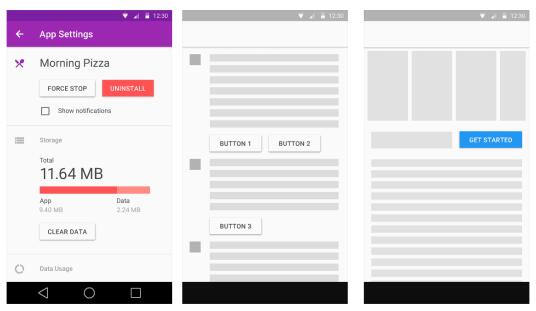
扁平按钮(Flat button), 就是把文字用作按钮。点击后产生墨水扩散效果,和浮动按钮的区别是没有浮起的效果。尽量避免把他们作为纯粹装饰用的元素。按钮的设计应当和应用的颜色主题保持一致。

扁平按钮一般用在警告框中,推荐居右对齐。一般右边放操作性的按钮,左边放取消按钮。如果用在卡片中,扁平按钮一般居左对齐,以增加按钮的曝光。不过,卡片有很多种不同的样式,设计师可以根据内容和上下文来安排扁平按钮的位置。只要保证在同一个产品中,卡片内的扁平按钮的位置统一就可以了。
按钮使用规则:按钮类型应该基于主按钮、屏幕上容器的数量以及整体布局来进行选择。
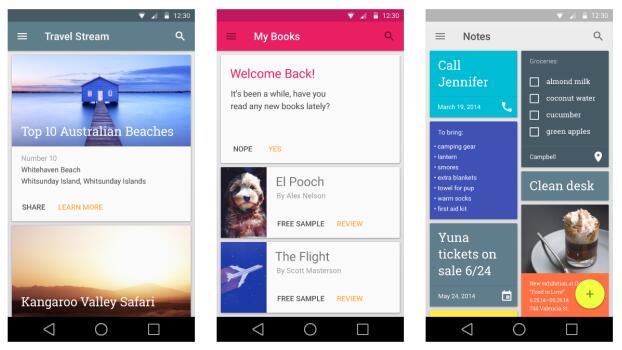
如果是非常重要而且应用广泛需要用上悬浮响应按钮。基于放置按钮的容器以及屏幕上层次堆叠的数量来选择使用浮动按钮还是扁平按钮,避免过多的层叠。一个容器应该只使用一种类型的按钮。 只在比较特殊的情况下(比如需要强调一个浮起的效果)才应该混合使用多种类型的按钮。卡片定义:是包含一组特定数据集的纸片,数据集含有各种相关信息,例如,关于单一主题的照片,文本,和链接。卡片通常是通往更详细复杂信息的入口。卡片有固定的宽度和可变的高度。最大高度限制于可适应平台上单一视图的内容,但如果需要它可以临时扩展(例如,显示评论栏)。类似分组的集合。
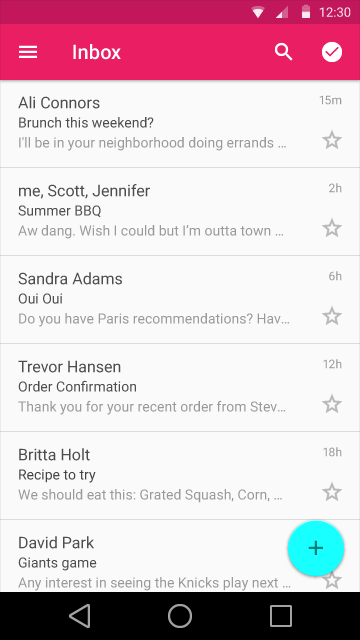
用途:卡片是用来显示由不同种类对象组成的内容的便捷途径。它们也适用于展示尺寸或操作相当不同的相似对象,像带有不同长度标题的照片。
显示这些内容时使用卡片布局:
作为一个集合,由多种数据类型组成(例如,卡片集包含照片,电影,文本,图像)包含可变长度内容,例如评论由富内容或互动操作组成,例如+1按钮,滑块,或评论如果使用列表需要显示超过三行文本如果使用网格列表需要显示更多文本来补充图像
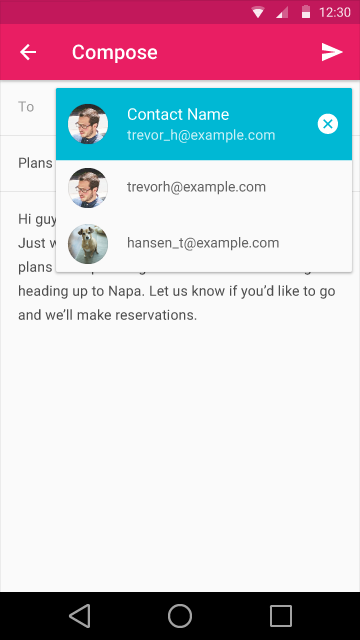
定义:Chips(我们暂时叫他纸片视图)是一种小块的用来呈现复杂实体的块,比如说日历的事件或联系人。它可以包含一张图片,一个短字符串(必要时可能被截取的字符串),或者是其它的一些与实体对象有关的简洁的信息。Chips可以非常方便的通过托拽来操作。通过按压动作可以触发悬浮卡片(或者是全屏视图)中的Chip对应实体的视图,或者是弹出与Chip实体相关的操作菜单。

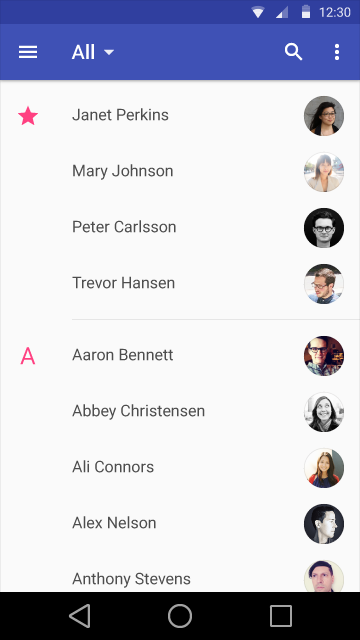
联系人的纸片视图用于呈现联系人的信息。当用户在输入框(收件人一栏)中输入一个联系人的名字时,联系人纸片视图就会被触发,用于展示联系人的地址以供用户进行选择。而且联系人的纸片可以被直接添加到收件人一栏中去。
联系人的纸片视图主要用于帮助用户高效的选择正确的收件人。
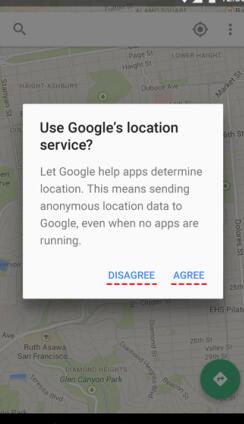
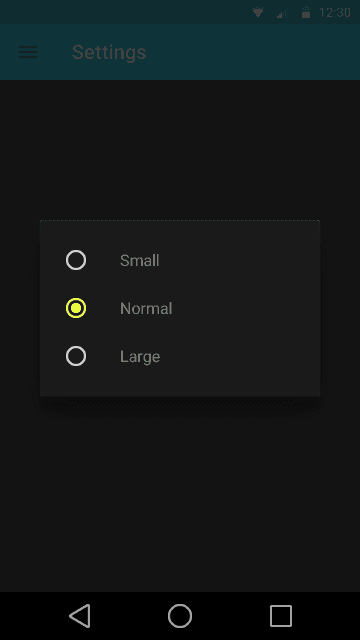
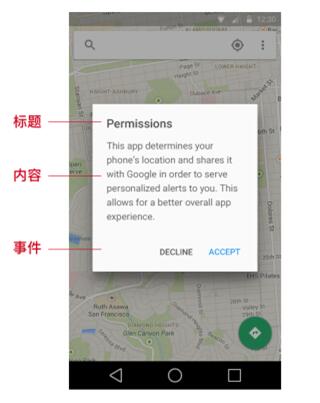
提示框定义:用于提示用户作一些决定,或者是完成某个任务时需要的一些其它额外的信息。 提示框可以是用一种 取消/确定 的简单应答模式,也可以是自定义布局的复杂模式,比如说一些文本设置或者是文本输入 。
用途:提示框最典型的应用场景是提示用户去做一个些被安排好的决定 ,而这些决定可能是当前任务的一部分或者是前至条件。 提示框可以用于告知用户具体的问题以便他们作用重要的决定(起到一个确认作用),或者是用于解释接下来的动作的重要性及后果(起到一个警示作用)。
提示框的内容是变化多样的。但是通常情况下由文本 和(或) 其它UI元素组成的,并且主要是用于聚焦于某个任务或者是某个步骤。

MD规范把警告框分成两种:有标题的和没有标题的。

标题:主要是用于简单描述下选择类型。它是可选的。
内容:主要是描述要作出一个什么样的决定 。
事件:主要是允许用户通过确认一个具体操作来继续下一步活动。
交互行为:触摸提示框外面的区域可以关闭提示框。
分割线定义:主要用于管理和分隔列表和页面布局内的内容,以便让内容生成更好的视觉效果及空间感。示例中呈现的分隔线是一种弱规则,弱到不会去打扰到用户对内容的关注。
当在列表中没有像头像或者是图标之类的元素时,单靠空格并不足以用于区分每个数据项。这种情况下使用一个等屏宽(full-bleed)的分隔线就会帮助区别开每个数据项目,使其它看起来更独立和更有韵味。
分割线的类型:
1.等屏宽分隔线:等屏宽分隔线或以用于分隔列表中的每个数据项或者是页面布局中的不同类型的内容。

2.内凹分隔线:在有头像或者是图标元素,并且有关键字的标题列中,我们可以使用内凹分隔线。

3.子标题和分隔线:在使用分隔的子标题时,可以将分隔线置于子标题之上,可以加强子标题与内容关联度。

定义:网格是一种标准列表视图的可选组件。
用法:网格列表最适合用于同类数据(homogeneous data type),典型的如图片,并且对可视化理解(visual comprehension )和相似数据类型的区别进行了优化。


编辑:cherlee
卡戴珊诞下女婴TT深陷出轨丑闻守护身边 网友:感谢你离开哈登
科勒卡戴珊当妈妈啦。 两位知情人士告诉CNN,卡戴珊已经生下一个女孩。 卡戴珊的男友以及女婴的父亲是克里夫兰骑士球员特里斯坦