作为一名交互设计爱好者,在此抛砖引玉,用6类约30个案例供大家参考,本文先分享前面两部分,即为懒而做的设计和为等待而做的设计。

设计师和初级产品经理面试常常被问及手机中的APP好在哪里,聪明的同学懂得事先准备,比如在网上搜索“XXX设计神细节”。
然而,受国外UX设计趋势影响,今天国内有大量的产品设计方法论介绍(如《用户体验要素》五层模型,COOPER的用户模型和情景剧本,CUBI产品模型,以及近期火爆的服务设计)。但微交互的资源相对匮乏,多是增强用户理解和使用的动效模型,涉及用户行为的较少。
为什么对微交互的讨论这么少?个人理解好的微交互不在书本和方法论里,而在实际产品中。好设计是透明的,真正优秀的微交互设计,人们每天都在使用却察觉不到它的存在。
所以是时候整理今天产品中的微交互设计了。
作为一名交互设计爱好者,在此抛砖引玉,用6类约30个案例供大家参考。
这6部分分别是:
为懒而做的设计为等待而做的设计懂礼貌的设计为舒适而做的设计为感知而做的设计因懂你而做的设计一、为懒而做的设计:减少用户负担生理学表明,人会懒源于当人减少能量消耗的时候,大脑会释放多巴胺的奖励机制。这也许是因为我们的祖先以捕猎为生,减少能量消耗意味着增加生存机会。
懒是人的天性,所以交互设计的目标正是帮助用户从复杂的工作中解脱出来,减少额外工作,最好一步完成任务。
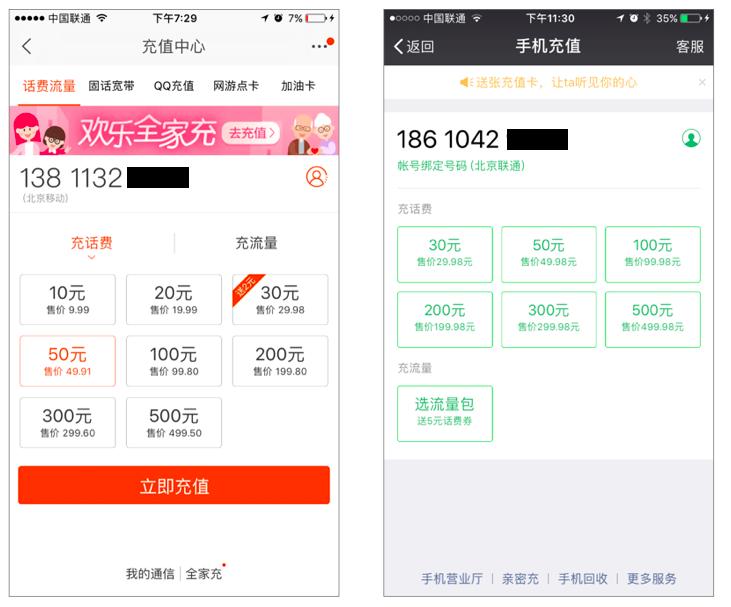
案例一:淘宝、微信手机充值,一键购买
我们很多人有使用淘宝或微信给手机充值话费的经历,然而我们可能没有留意到,二者的充值操作略有区别。
淘宝的操作要用户选择价格后再按充值按钮唤起支付,而微信点击价格后直接唤起支付。由于充话费是单选SKU,淘宝的点击确认操作毫无必要,因此增加了用户负担,微信则实现了一键购买。今天的支付宝正是理解两者区别,使用了微信的模式。
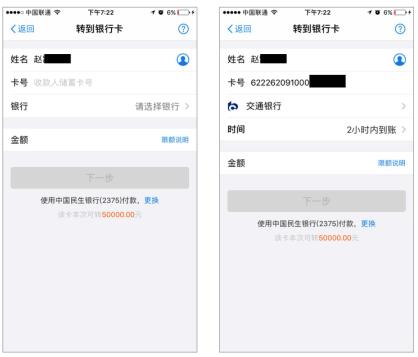
案例二:支付宝转账-智能填充
几乎每个人都有使用支付宝转账的经历。当我们填写完姓名和卡号后,发现银行被自动选择填写完毕。当时一定会觉得这真贴心啊。
通过卡号验证发卡行,自动为用户填充银行,避免了选择步骤,减少了用户的输入负担。
不止于此,在填写后,支付宝这是才显示到账时间,并默认填充2小时,减少了用户的认知负担和选择步骤。
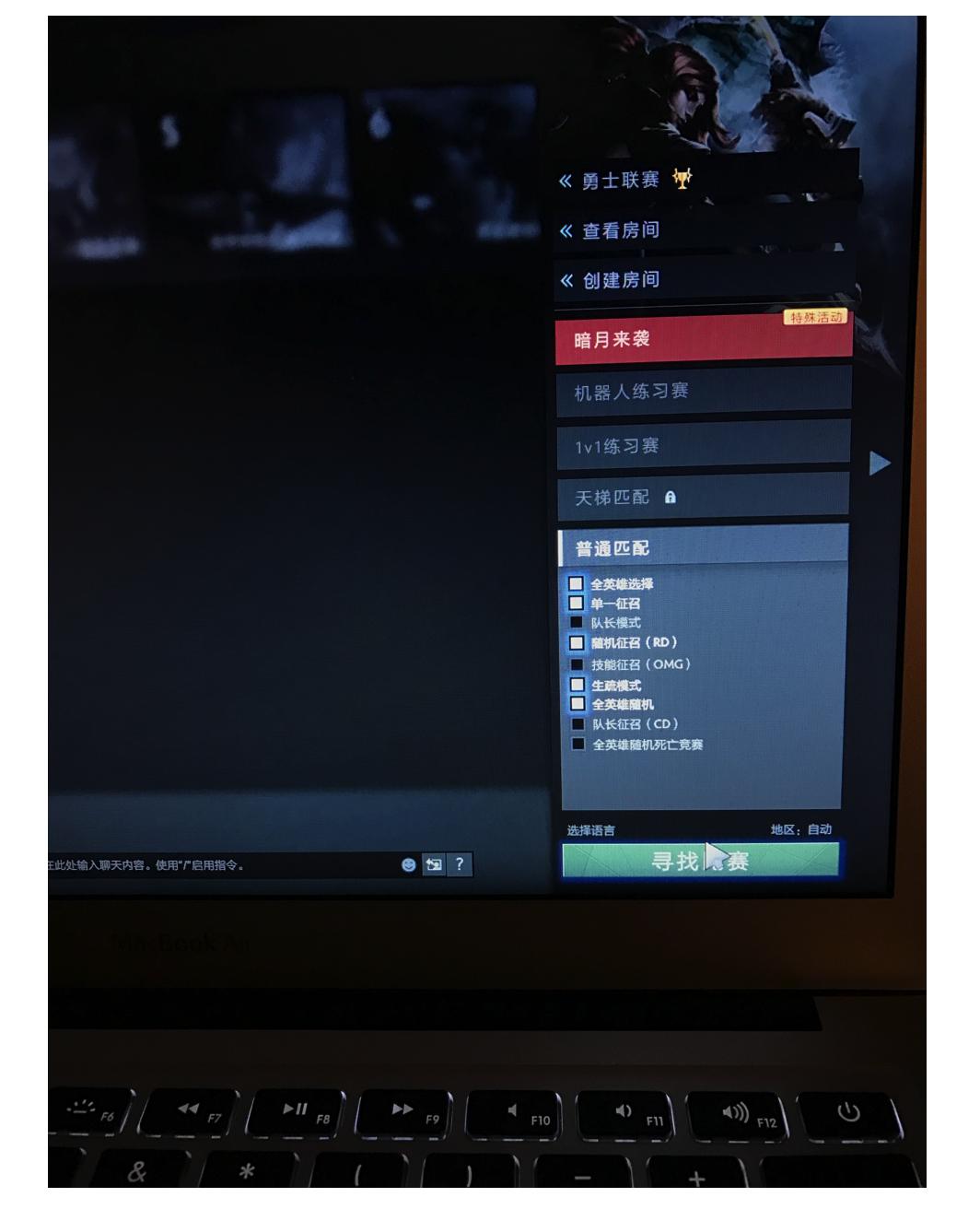
案例三:DOTA2选择战役,在上一次上做更改
这是一个桌面的例子。DOTA2玩家知道:由于线上玩家较少,游戏模式采取了玩家勾选多种模式匹配的策略,以减少匹配的等待时间。
于是出现了一个问题,玩家每一次都多次勾选好复杂啊。DOTA2没这么做,而是记住玩家上一次的选项,在这个基础上做更改,不必重新选择。
由于玩家大多有着自己的固定偏好,多数情况下,会在上一次模式上直接点击开局。这种情形下用户选择负担被消除,实现一键匹配。
案例四:友宝贩售机和麦当劳点餐支付-不知道用户选什么,默认多数人的选项
这是一个线下支付终端的例子。很多朋友都有过在友宝贩售机买过饮料的经历。在选择商品后,屏幕显示二维码,用户扫码支付,取走饮料。很多人没有注意到,这中间其实节省了一步选择支付方式的操作。
由于国内已经习惯了微信和支付宝付款,友宝将支付方式默认为支付宝付款(这个二维码微信支付也有效)。当需要更改时,才需要点击切换其他方式。
麦当劳设计了超级棒的自助点餐系统,但在选择支付方式这里似乎搞砸了。当用户生成订单后必须在支付宝微信和银联支付间做选择。
通过默认最多人选项,友宝巧妙减少多数人的额外负担,而对少数人来说也并未增加负担。
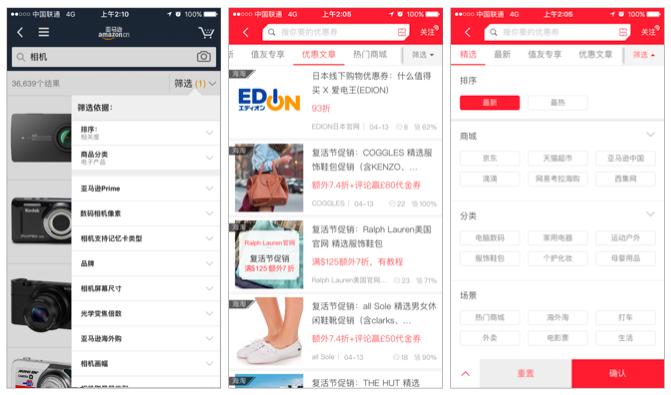
案例五:亚马逊和什么值得买-筛选和排序其实可以结合到一起
电商习惯于在商品列表上使用筛选和排序,用户在多个下拉菜单里做选择。但有些时候,两者结合到一起似乎更好。
这出于两个原因,首先用户不必操作多个下拉控件,第二,绝大多数时候,用户是看最新,最热,最便宜,而不是看最旧,最冷,最贵。排序其实放置的更深一些无妨。
亚马逊APP的商品列表上只有筛选,排序在筛选内部,但是仍是下拉形式。亚马逊的设计者似乎了解两者可以合二为一,但可惜呈现方式仍然效率低下。而顶部因转移排序按钮的空间也未好好利用。
什么值得买真正了解到这几点的问题,在一个列表上,其设计者不仅将排序整合到筛选内部,而且在去掉排序位置上放置了热门标签,用户甚至是根本不用点击筛选,也可以通过标签选出需要的内容了,降低了用户操作负担。
微交互的核心理念在于通过打造产品细节提升用户体验。
在第一部分中,我们介绍了为懒做设计,减少用户负担的5个案例,在接下来的部分,我们将聚焦为等待而做的设计。
二、为等待而做的设计:等待不可避免,但可以优化研究表明,用户能够最多忍受的等待时间是6~8秒:在0.1秒内反馈用户是可以接受的;超过1秒的等待用户会注意到延迟;而超出8秒,绝大部分用户会愤然离场。
虽然交互设计并不能改变网速和设备性能,但可以通过优化等待策略,减少等待次数,设计等待效果,甚至使用虚假的反馈为用户疏导焦虑,最终获得用户的认同。
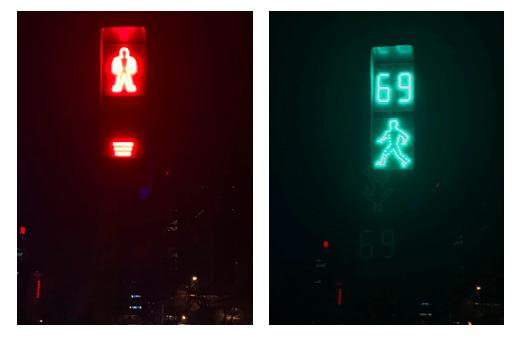
案例一:人行道红绿灯的两种显示,优化的前提是正确理解模式
细心的同学会发现,北京大街上人行道的红绿灯使用了两种显示模式。红灯采用进度条形式,而绿灯是读秒倒计时。为什么同一个红绿灯采取两种截然不同的形式呢?这里其实有巧妙的地方。
红绿灯两种显示分别处在用户的两种模式下:红灯是等待模式,而绿灯则是催促用户。红灯模式下,进度条是一个沙漏,行人是无法获得明确时间的,也就麻痹了等待焦虑,避免闯红灯的发生。在绿灯模式下,精确的时间让用户计算是否还能过得去马路,避免行动不便者滞留在道路中央发生危险。
编辑:未知
卡戴珊诞下女婴TT深陷出轨丑闻守护身边 网友:感谢你离开哈登
科勒卡戴珊当妈妈啦。 两位知情人士告诉CNN,卡戴珊已经生下一个女孩。 卡戴珊的男友以及女婴的父亲是克里夫兰骑士球员特里斯坦