在表单中使用下拉菜单看起来并不重要:它们在用户界面上占用的空间不大,它们自动验证输入,所有浏览器和平台都可以支持它们,它们实现起来容易且方便,用户知道它们的好。

在表单中使用下拉菜单看起来并不重要:它们在用户界面上占用的空间不大,它们自动验证输入,所有浏览器和平台都可以支持它们,它们实现起来容易且方便,用户知道它们的好。
同时,根据Luke Wroblewski 和一些人的说法,下拉菜单(或选择)是最常被误用的表格模式之一,“应该是最后的UI”。
我们来看看一些限制和担忧:

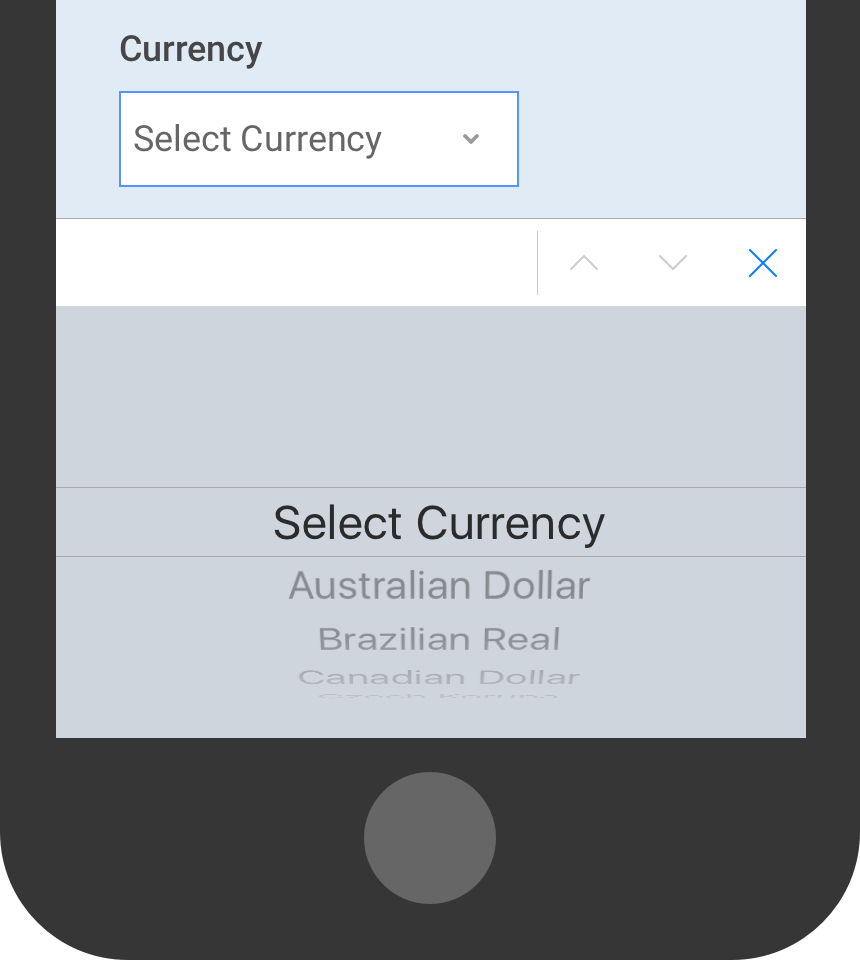
在iOS上,可见的选项数量是乍一看是惊人的低
在许多情况下,有很多替代输入控件可以为你更好地工作。
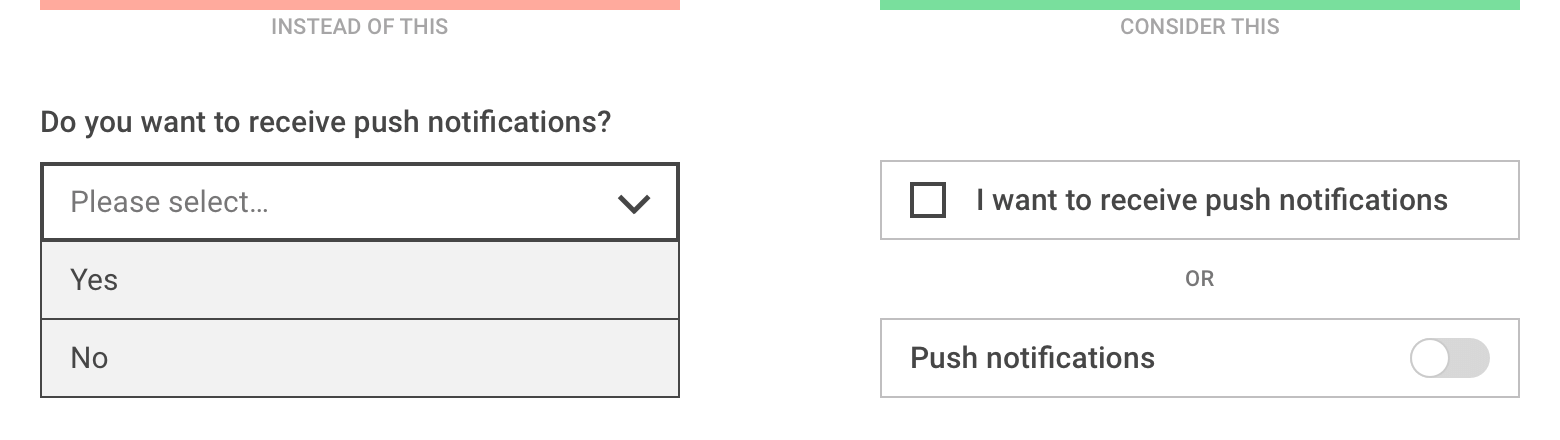
对于二进制(开/关)的决定,下拉菜单是一个非常糟糕的选择。你需要的是复选框或切换开关。

如果你的下拉列表仅包含“是/否”或“开/关”选项,请改用简单的开关
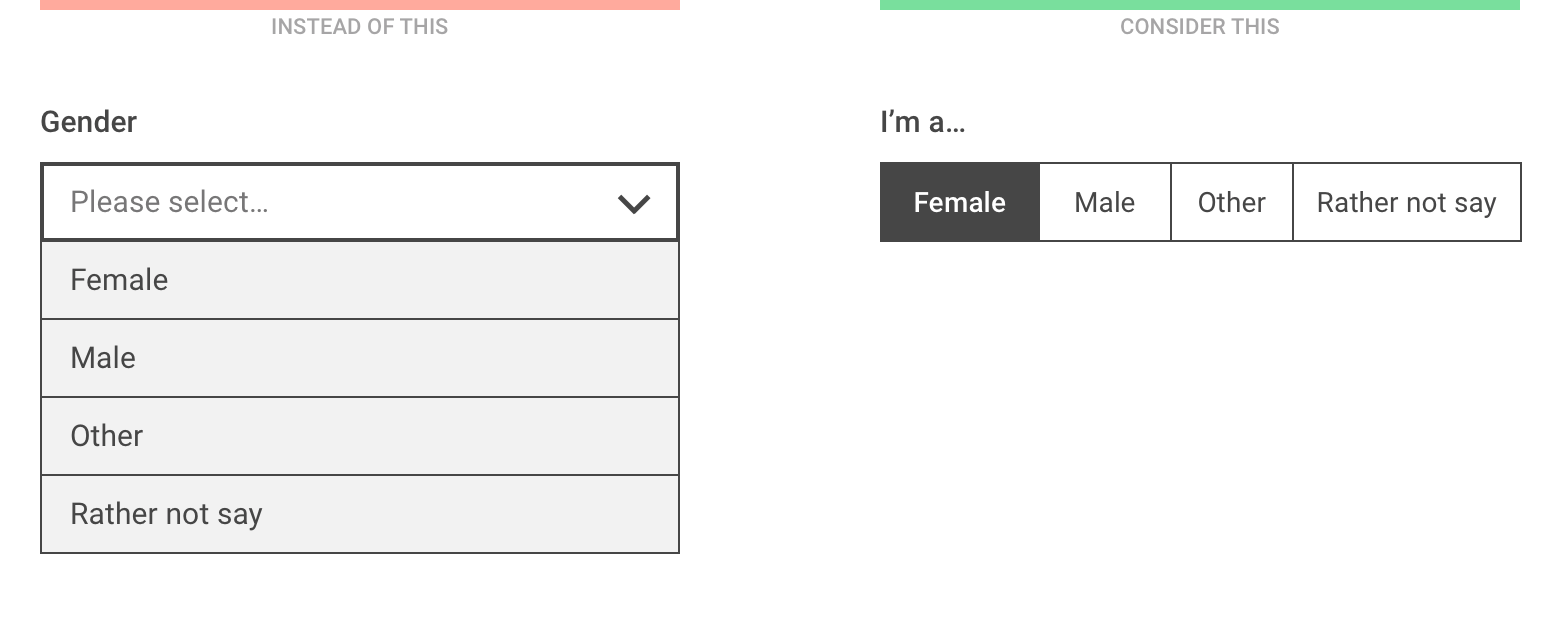
对于少数互斥选项,建议使用单选按钮或分段控件,以便无需打开列表,所有可用的选项都可以看到。

分段控件同时显示所选项和替代选项

可视选项的数量取决于屏幕宽度和选项标签的长度,不建议使用超过 5 个项目
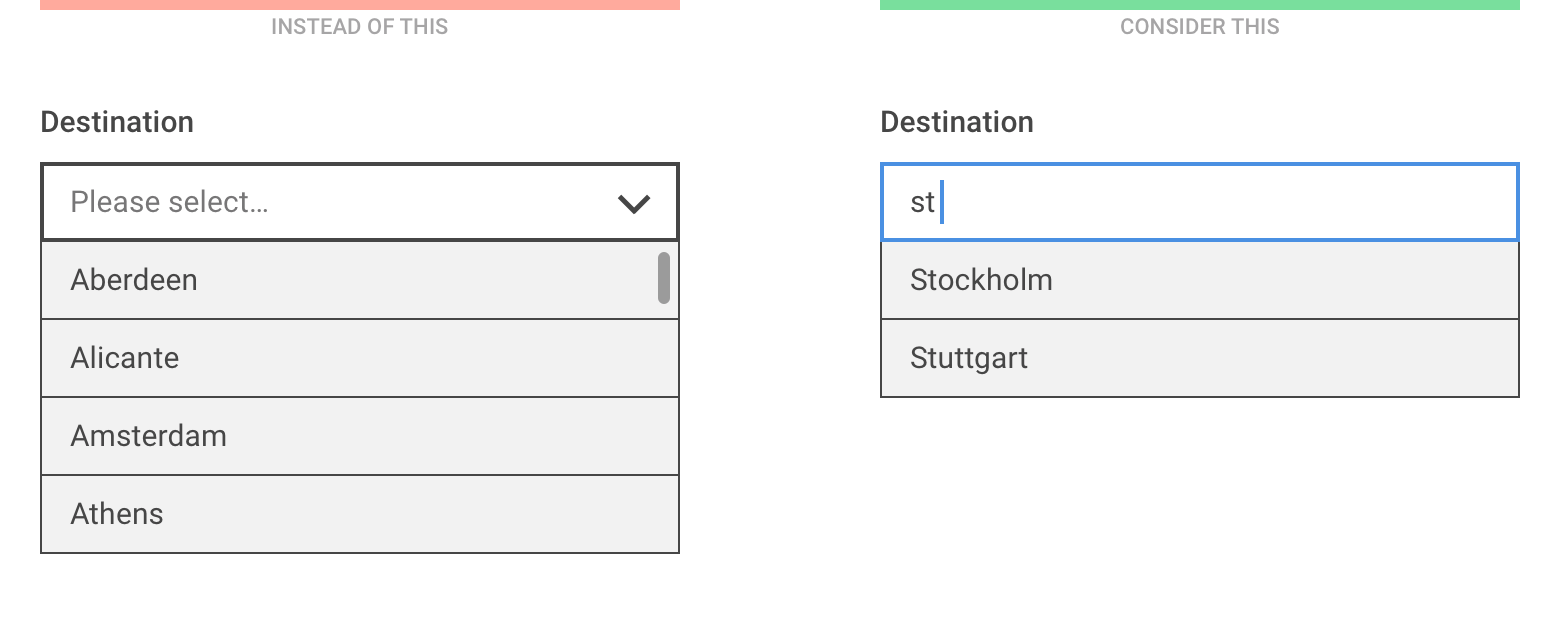
对于大量指明的选项,当用户知道他们正在寻找什么时,考虑“开始输入…”解决方案,其中过滤选项列表显示在第一个或两个字母之后。

不用滚动列表,让用户开始输入,且仅显示已过滤的选项
对于大型和多样化的列表,尝试使用现有的用户数据来优先该选项,并将用户首选的最流行的选择列出。这样一来,有90%的用户会立即找到自己的偏好,只有10%必须选择“其他”,然后在下一个问题中指明。

虽然“其他”不是一个优雅的解决方案,但这样的优先级可能会改善大多数用户的用户体验
下拉列表的优点之一是用户不用过多多输入。但如果预期的输入不是太长,并且经常被询问(例如个人数据),则通常更容易键入,而不是从列表中选择它:

使用数字键盘在滚动设备上输入诞生年份比滚动浏览长列表更容易
注:相关网站建设技巧阅读请移步到频道。
编辑:未知
卡戴珊诞下女婴TT深陷出轨丑闻守护身边 网友:感谢你离开哈登
科勒卡戴珊当妈妈啦。 两位知情人士告诉CNN,卡戴珊已经生下一个女孩。 卡戴珊的男友以及女婴的父亲是克里夫兰骑士球员特里斯坦