
相信很多网页设计师,对响应式设计还存在很多迷惑。设计稿尺寸?分辨率?CSS样式?等等,这是很正常的,网页发展迅速,电子设备层出不穷,造成了设计工作量大增。一会儿你要兼容PC,一会儿要兼容安卓,一会儿要兼容,一会要兼容平板,一会要兼容智能手表,感觉人都要崩溃了。然而,事实确实如此,单纯的网页界面设计,我们无需考虑太过复杂的响应式,因为响应式靠的还是前端工程师嘛!但是我们可不能忽略这个,如果你是一个团队,弄不好你会被前端开发人员砍死,如果前端开发人员是个妹纸,说不定你会把人家弄哭。之前我也有一套免费的公开课,详细讲解了响应式和尺寸、分辨率等问题,但是还有很多不完善和不准确,又经过了一年多的打磨,我这里又重新整理归纳了更好的数据和使用技巧。
好了,废话不多说,设计网页界面,定下一个标准尺寸,包括响应式尺寸,其实很容易,用Photoshop CC高版本,可以在直接创建文件时选择不同设备的尺寸参考,增加了设计的准确性。

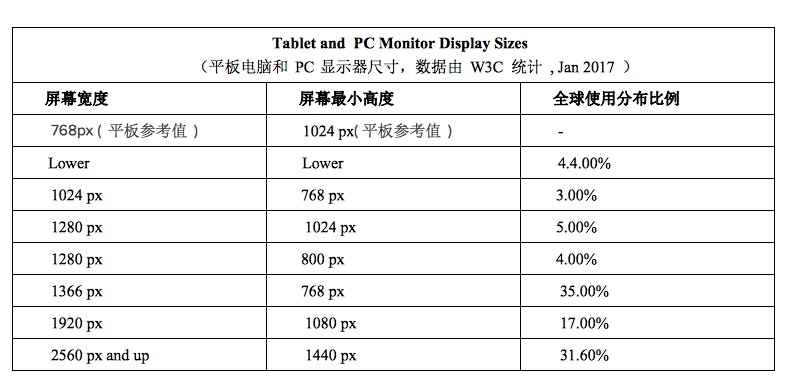
当然,如果你不使用默认的Photoshop尺寸,可以参看下面的表格进行尺寸设置,表格中列出的尺寸是常用于网页设计中的尺寸参考,并不是全部。响应式设计对于初学者,甚至对于经验不多的在职人员,也是一个很复杂,学起来相对不容易的知识。学习基本的响应式规范容易,但是实际使用到项目中,就不是那么得心应手了。这是一个过程,你如果学习下面的表格比较吃力,请不要操之过急,多自己去实践,慢慢找出响应式断点的意义。下面的数据并不是固定使用在任意项目中,具体的响应式断点数值,还需要根据具体的项目设计方案,根据项目使用的前端开发框架考虑。


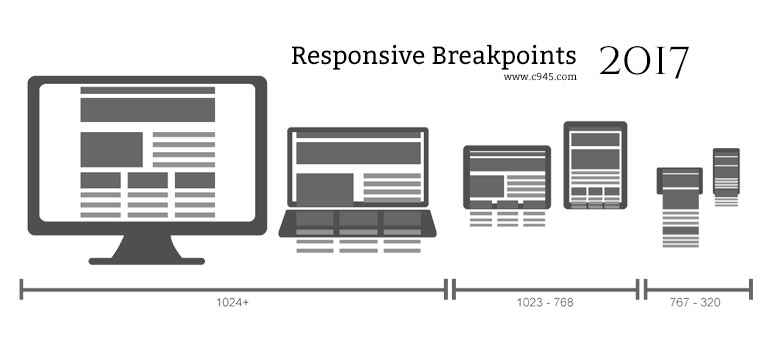
好了,这篇文章的核心来了,设计是小事,真正的大事,在于前端开发如何让你的设计稿支持响应式,这就需要根据互联网的现状,根据全球使用各种设备的情况,根据各种设备的尺寸分辨率来进行判断。有很多文章,很多时候,要完完全全按照标准兼容所有设备,工作量是非常庞大的,我相信每个开发者都吃不消,况且开发者还要考虑浏览器兼容性,更是难上加难。我自己总结的两个表格,它们是我自己比较常用的参考值,同时也参考了一些W3C一些权威的数值,包含了尺寸,分辨率,CSS的媒体查询代码段等核心数值。我自己在写前端的时候,也不断摸索如何即做到兼容,又满足多种主流设备的屏幕尺寸,还要减轻前端开发的工作量,提高前端开发响应式的效率。
你去Google或者百度一下,你可以找到很多响应式的CSS代码,复杂的有,简单的有,标准不一的也有,其实我也经常去寻找资料学习,很是头疼。但是最终你学到的知识,都要实践到具体项目中,你才能知道什么最好用,什么最合适使用,我尽量本着下面的原则整理这些CSS代码:
- 减轻前端开发负担
- 能最大限度兼容各主流设备和PC电脑
- 代码量尽量少,便于更清晰的思路
- 兼容全球主流框架Bootstrap
这是很漫长的工作,我积累了很久,实践了很多,开发过的支持响应式的框架或者插件,所以在这里我做一个分享,特别是CSS代码段,相信对每一个前端开发者都会有所帮助,你不一定按照我的参考去做,但是你可以体会它们的意义。下面就看一看我常用的前端开发时用到的响应式代码:
a) 常用于图片流
@media all and (max-width: 1690px) { ... }
@media all and (max-width: 1280px) { ... }
@media all and (max-width: 980px) { ... }
@media all and (max-width: 736px) { ... }
@media all and (max-width: 480px) { ... }
b) 常用于稍微复杂的基本响应
@media all and (min-width:1200px){ ... }
@media all and (min-width: 960px) and (max-width: 1199px) { ... }
@media all and (min-width: 768px) and (max-width: 959px) { ... }
@media all and (min-width: 480px) and (max-width: 767px){ ... }
@media all and (max-width: 599px) { ... }
@media all and (max-width: 479px) { ... }
c) 基于Bootstrap 3.x 全球主流框架
@media all and (max-width: 991px) { ... }
@media all and (max-width: 768px) { ... }
@media all and (max-width: 480px) { ... }
d) 基于Bootstrap 4.x 全球主流框架
@media (min-width: 576px) { ... }
@media (min-width: 768px) { ... }
@media (min-width: 992px) { ... }
@media (min-width: 1200px) { ... }
e) 常用于Retina屏幕图片适配(@2x)
@media(-webkit-min-device-pixel-ratio:1.5),
(min--moz-device-pixel-ratio:1.5),
(-o-min-device-pixel-ratio:3/2),
(min-resolution:1.5dppx)
{ ... }
注:相关网站建设技巧阅读请移步到频道。
编辑:未知
卡戴珊诞下女婴TT深陷出轨丑闻守护身边 网友:感谢你离开哈登
科勒卡戴珊当妈妈啦。 两位知情人士告诉CNN,卡戴珊已经生下一个女孩。 卡戴珊的男友以及女婴的父亲是克里夫兰骑士球员特里斯坦